Úvod:
Programování je mnohem zábavnější, když jste efektivní. Neovim vás tam může časem dostat, ale musíte být ochotni zkoušet nové věci. Nové pluginy, nové remapy atd.
Repozitář projektu
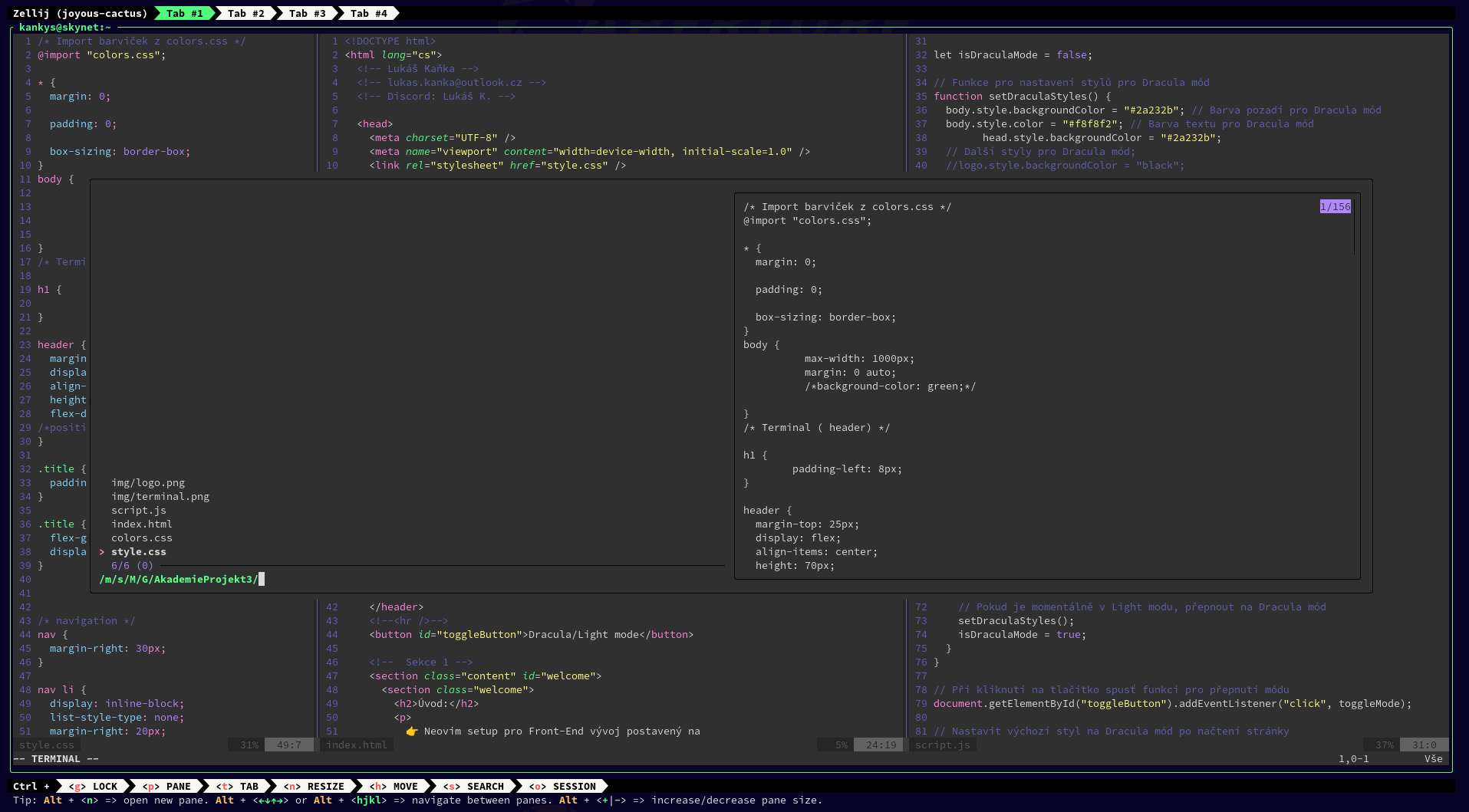
👉 Neovim setup pro Front-End vývoj postavený na plug.vim, Coc a Lua.
👉 Výhody Neovim oproti klasickému IDE jsou nesporně ve svobodě konfigurace, je tisíce možností, jak Váš Neovim může vypadat a fungovat. Pro Vaši inspiraci a použití vznikl tento projekt 🚀 ApolloNvim.
👉 Tato distribuce nefunguje jen, že kliknete na tlačítko a nainstaluje se. Vede Vás k samostatné instalaci pomocí tohoto webu. Cílem je pochopit, jak Neovim funguje, abyste si sami mohli vše modifikovat, což i click-on distribucí se nenaučíte.
👉 Dvě Edice 🚀ApolloNvim Starter za měřenou na práci s texty díky podpoře markdown a FrontEnd Edice zaměřená na vývoj webů.
👉 Toto nastavení je primárně pro vývoj webu. Inspiroval jsem se pluginy, které jsem využíval v VSCode a Webstorm.
👉 V říjnu 2024 byla nově přidána podpora PHP a také Automatická instalace puginu.
👉 Velký důraz je kladen na rychlost a lehkost.
👉 🚀 ApolloNvim Distro je pravidelně aktualizováno tak i celý projekt.
👉 Pro nejlepší zážitek s 🚀 ApolloNvim Distro doporučuji používat multiplexor Zellij nebo Terminator, ale není to samozřejmě podmínkou.
Přednosti:
👉 Hlavní předností tohoto nastavení jsou podpora: Codeium alternativa k Copilot zdarma, Prettier, AutoSave, diplňování HTML, CSS, JS a zkratky k zakomentování a odkomentování kódu (CTRL + k). Také je zde několik pluginu pro příjemnější práci v Neovim.
👉 S LSP v této instalaci využívám Coc pro jeho jednoduchost, stabilitu a rychlost.
👉 Ty nejlepší témata pro Neovim (ať je nemusíte hledat), je defaultně nastavéné GitHub Dark.
👉 Téma v Neovim si jednoduše změníte v command line příkazem :colorscheme a tlačítkem Tab se budete přepínat mezi jednotlivými tématy.



Plán 🚀ApolloNvim:
👉 Do budoucna můžete očekávat tyto nové funkce a další novinky:
👉 Instalátor 🚀 ApolloNvim přes odkaz z Gitu.
👉 Nová vlastní uvítací obrazovka.
👉 Nové pluginy.
👉 Návody k pluginům, jak nastavit a jak s nimi pracovat.👉 Návody k práci s Neovim.
Otázky a odpovědi:
👉 Kolik stojí 🚀 ApolloNvim? -> Nic 🚀 ApolloNvim je zdarma.
👉 Jak je moc složitý 🚀 ApolloNvim? -> 🚀 ApolloNvim je možná složitější než ostatní editory, ale jak se sním človek naučí zjistí jak je skvělý editor.
Kontakty:
Podpora:
👉 Pokud jakkoliv chcete podpořit nebo se podílet na obsahu a funkčnosti 🚀 ApolloNvim, prosím budu rád když mi zde napíšete.
👉 Taky můžete tento projekt podpořit pár Satoshi: