Úvod:
👉 Neovim setup pro Front-End vývoj postavený na Coc.
👉 Výhody Neovim oproti klasickému IDE jsou nesporně ve svobodě konfigurace, je tisíce možností, jak Váš Neovim může vypadat a fungovat. Pro Vaši inspiraci a použití vznikl tento projekt 🚀 ApolloNvim.
👉 Tato distribuce nefunguje jen, že kliknete na tlačítko a nainstaluje se. Vede Vás k samostatné instalaci pomocí tohoto webu. Cílem je pochopit, jak Neovim funguje, abyste si sami mohli vše modifikovat, což i click-on distribucí se nenaučíte.
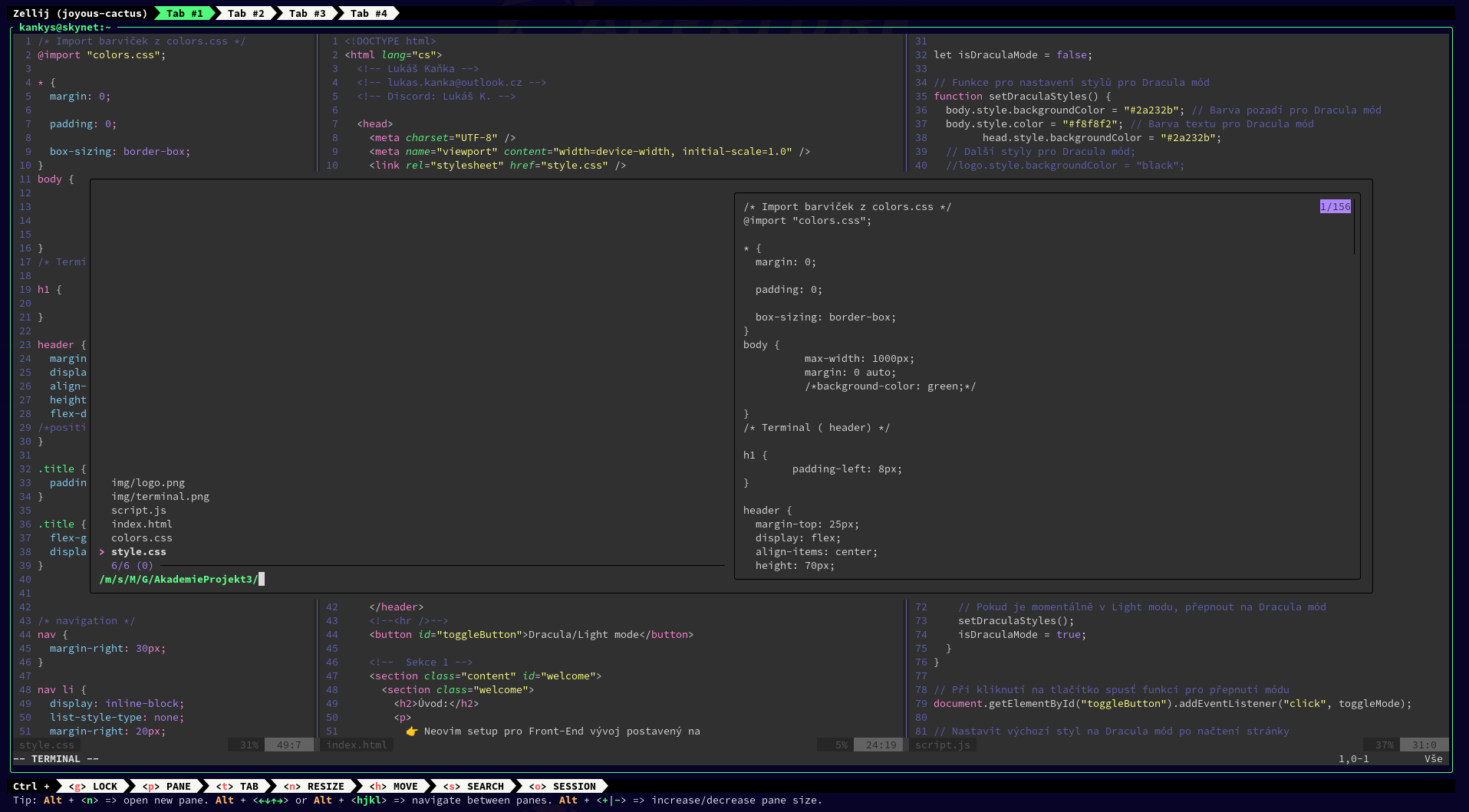
👉 Toto nastavení je primárně pro vývoj webu. Inspiroval jsem se pluginy, které jsem využíval v VSCode a Webstorm.
👉 Velký důraz je kladen na rychlost a lehkost.
👉 🚀 ApolloNvim Distro je stále ve vývoji a postupně se na něm pracuje.
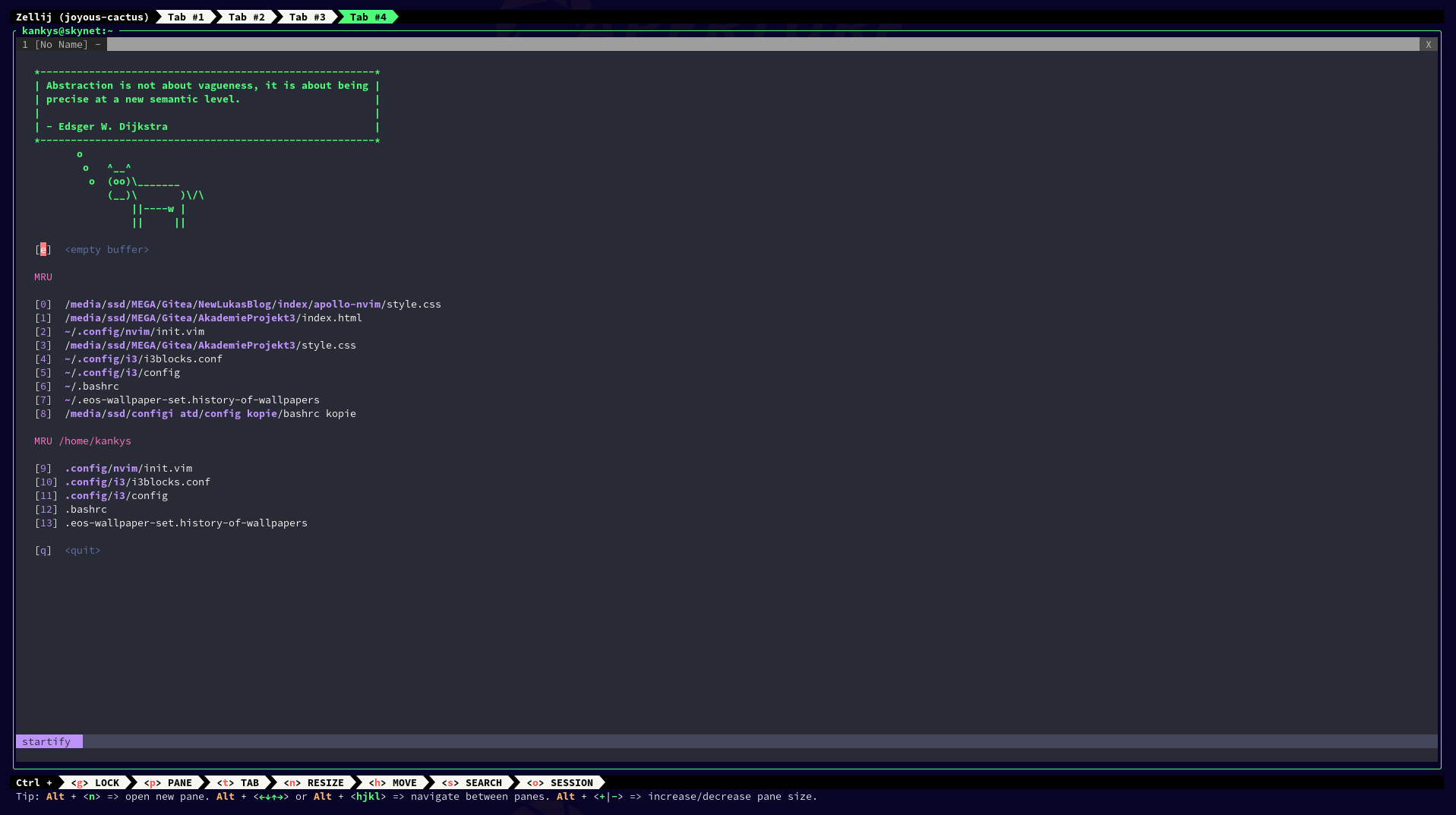
👉 Pro nejlepší zážitek s 🚀 ApolloNvim Distro doporučuji používat multiplexor Zellij , ale není to samozřejmě podmínkou.
Přednosti:
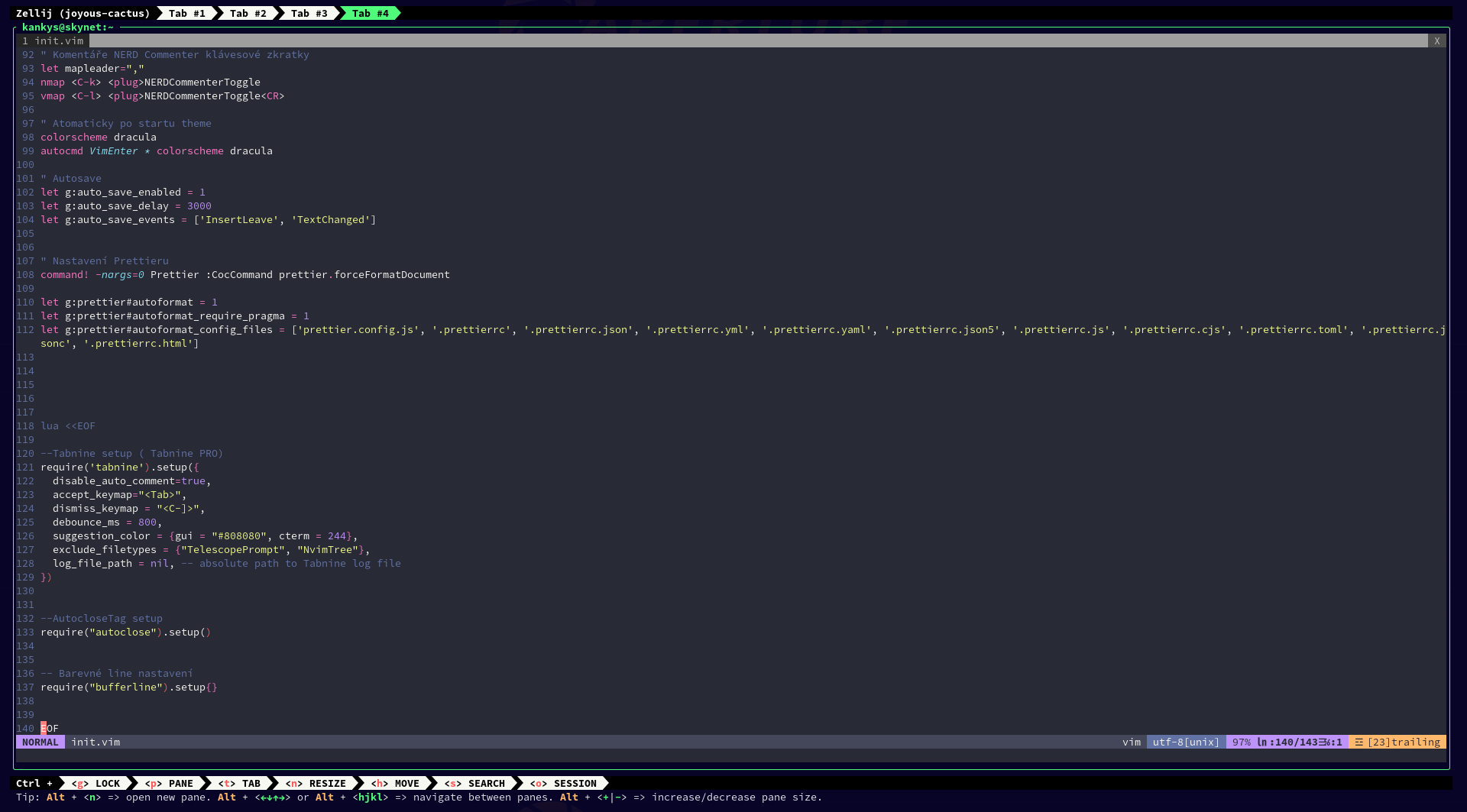
👉 Hlavní předností tohoto nastavení jsou podpora: Codeium alternativa k Copilot zdarma, Prettier, AutoSave, diplňování HTML, CSS, JS a zkratky k zakomentování a odkomentování kódu. Taky je zde několik pluginu pro příjemnější práci v Neovim.
👉 S LSP v této instalaci využívám Coc pro jeho jednoduchost s minimálními zásahy do konfigurace Coc. LSP se mi velmi osvědčilo v modálním editoru Helix-editor má konfigurace Helixu.
👉 Ty nejlepší témata pro Neovim (ať je nemusíte hledat), je defaultně nastavéné Dracula.
👉 Téma v Neovim si jednoduše změníte v command line příkazem colorscheme a tlačítkem Tab se budete přepínat mezi jednotlivými tématy.



Plán 🚀ApolloNvim:
👉 Do budoucna můžete očekávat tyto nové funkce a další novinky:
👉 Web na vlastní doméně.
👉 Instalátor 🚀 ApolloNvim přes odkaz z Gitu.
👉 Nová vlastní uvítací obrazovka.
👉 Nové pluginy.
👉 Návody k pluginům, jak nastavit a jak s nimi pracovat.👉 Návody k práci s Neovim.
Otázky a odpovědi:
👉 Kolik stojí 🚀 ApolloNvim? -> Nic 🚀 ApolloNvim je zdarma.
Kontakty:
👉 🚀 ApolloNvim Telegram skupina
Podpora:
👉 Pokud jakkoliv chcete podpořit nebo se podílet na obsahu a funkčnosti 🚀 ApolloNvim, prosím budu rád když mi zde napíšete.
👉 Taky můžete tento projekt podpořit pár Satoshi: