Jak v Firefox aktivovat náhledy načtených panelů

Tato skvělá funkce ještě není v Firefoxu zcela dostupná z nastavení (k datu 20.4.2024). Ale dá se velmi lehce aktivovat a myslím že je to velmi dobrá funkce.
1.Jděte na stránku about:config (zadejte ji do adresního řádku kam dáváte internetové adresy).
Pokud na Vás vyskočí varování, klikněte na pokračovat.
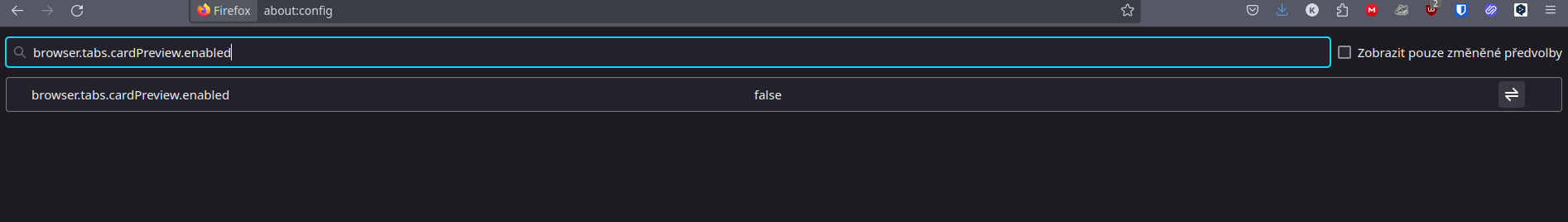
2. Najděte předvolbu browser.tabs.cardPreview.enabled a poklepáním její stav změňte na true.

Defaultně je nastaveno že se náhled zobrazí po 1 sekundě. Pokud tento čas schcete změnit, zadejte vyhledat tuto položku browser.tabs.cardPreview.delayMs. A změťe si čas zobrazení náhedu jak Vám vyhovuje v milisekundách.
3. Pokud se Vám náhledy nezobrazují zkontrolujte ještě toto nastavení browser.tabs.cardPreview.showThumbnails, že ho máte na true. Případně ho na true upravte a vše by už mělo fungovat.
Kankys
20.4.2024