Úvod:
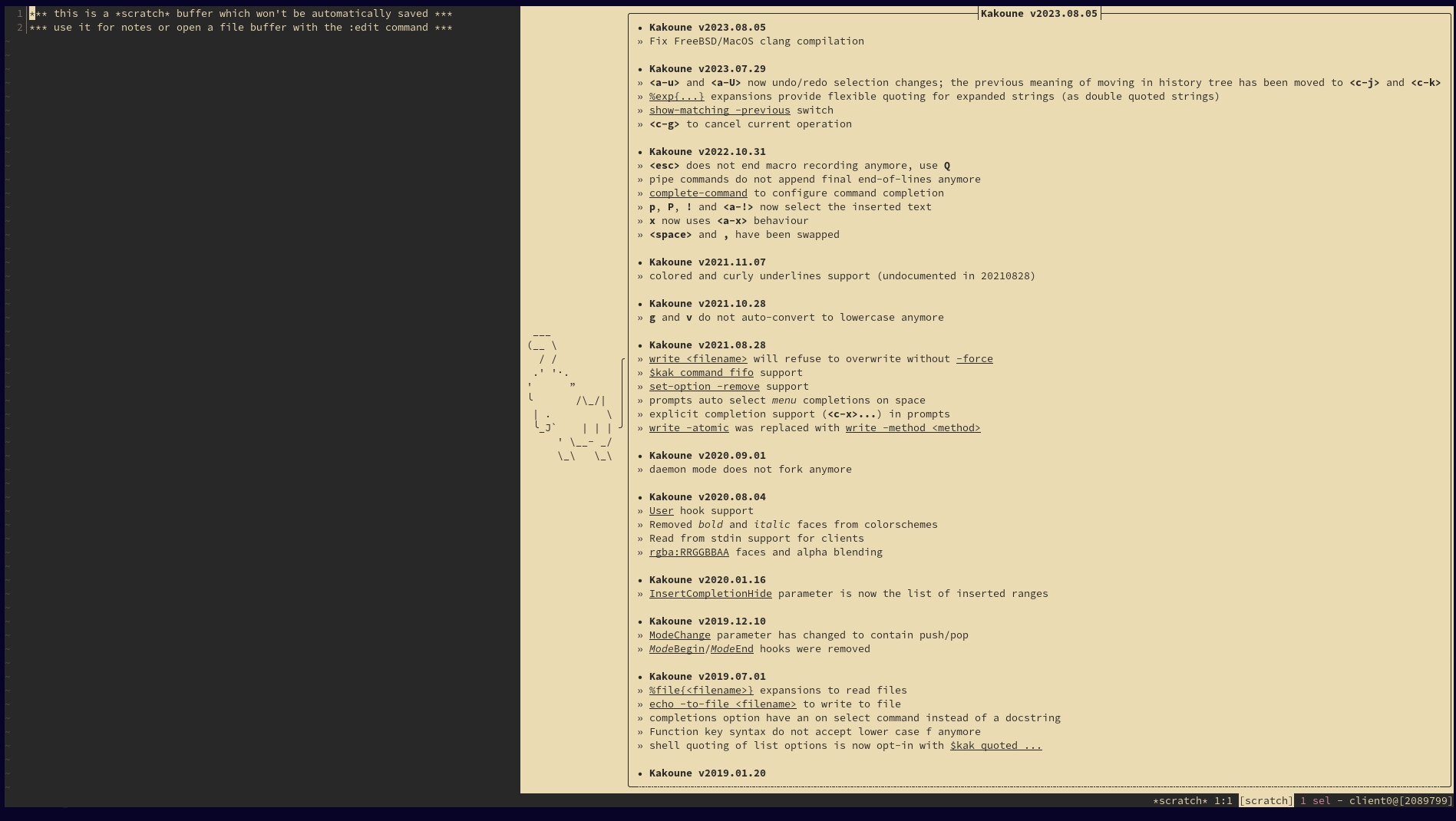
👉 Kakoune Front-End Power postavený na LSP.
👉 Kakoune je modální editor pro Linux a macOS jako je třeba Vim či Neovim. . Z Kakoune vychází také jeden velmi oblíbený modální editor Helix-editor. Jak Kakoune, tak Helix se od Vim a Neovim liší v ovládání, kde je opačná logika příkazu a je bližší lidské řeči. Nespornou výhodou Kakoune je oproti Helixu možnost rozšířit aplikaci o pluginy. Proto je Kakoune vhodný pro zkušenější uživatele. Náš web by Ti měl pomoct s prvotním nastavením. Pokud si i tak na tento editor netroufáš, Helix je skvělá náhrada.
👉 Tato distribuce nefunguje tak, že jen klikneš na tlačítko a nainstaluje se. Vede Tě k samostatné instalaci pomocí tohoto webu. Cílem je pochopit, jak Kakoune funguje, abyste si mohli sami vše modifikovat.
👉 Toto nastavení je primárně pro vývoj webu, ale není problém si vše přizpůsobit. Inspiroval jsem se pluginy, které jsem využíval ve VSCode a Webstorm.
👉 Velký důraz je kladen na rychlost a lehkost.
👉 Tento blog je stále ve vývoji a postupně se na něm pracuje.
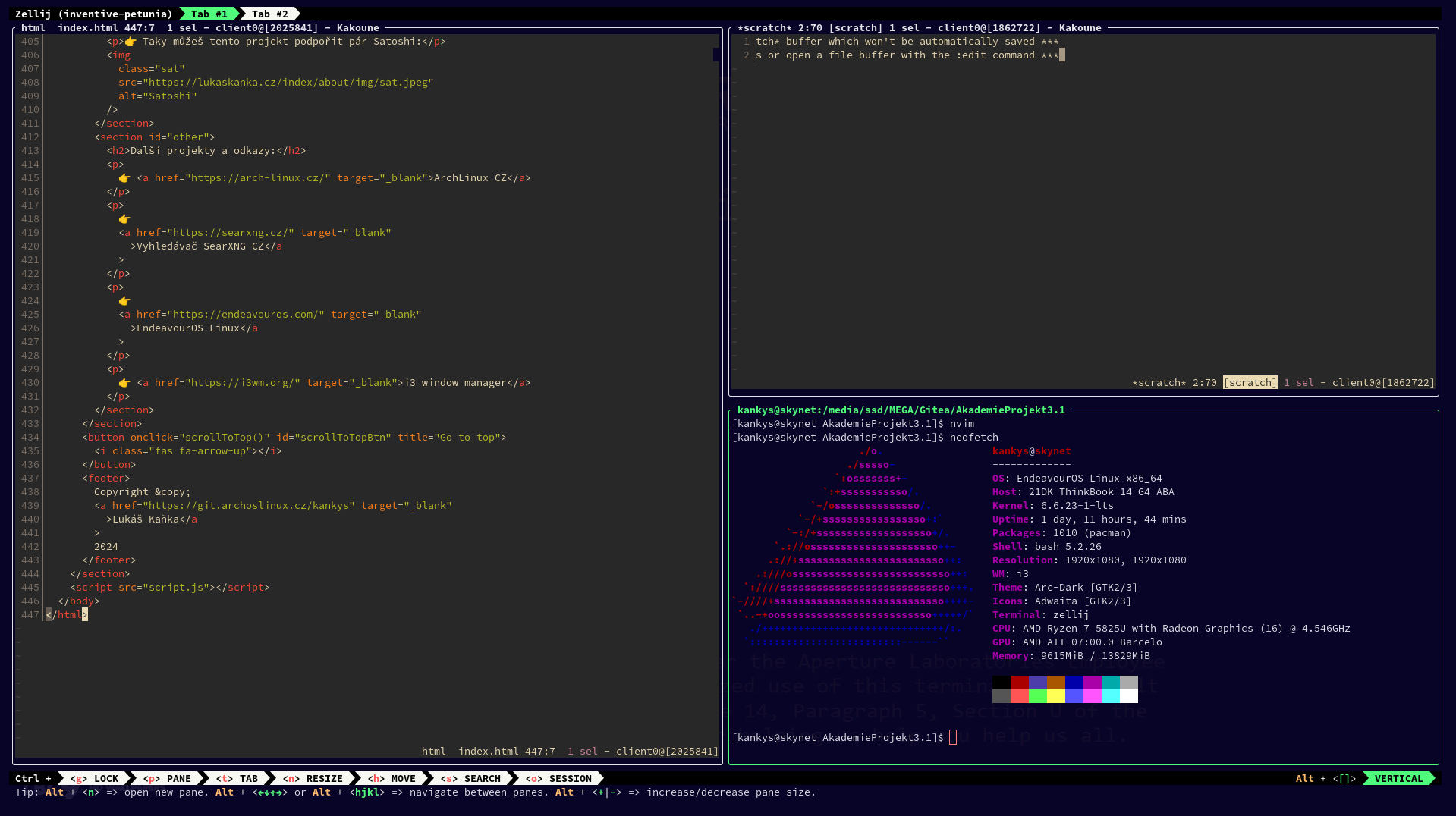
👉 Pro nejlepší zážitek s Kakoune doporučuji používat multiplexor Zellij , ale není to samozřejmě podmínkou.
Přednosti:
👉 Hlavní předností tohoto nastavení jsou AutoSave, doplňování HTML, CSS, JS a zkratky k zakomentování a odkomentování kódu. Taky je zde několik pluginu pro příjemnější práci v Kakoune.
👉 LSP se mi velmi osvědčilo v modálním editoru Helix-editor. Mou konfiguraci Helixu najdete zde.
👉 Ta nejlepší témata v Kakoune nemusíš hledat, najdeš je po instalaci. Defaultně je v naší konfiguraci nastaveno gruvbox-dark.
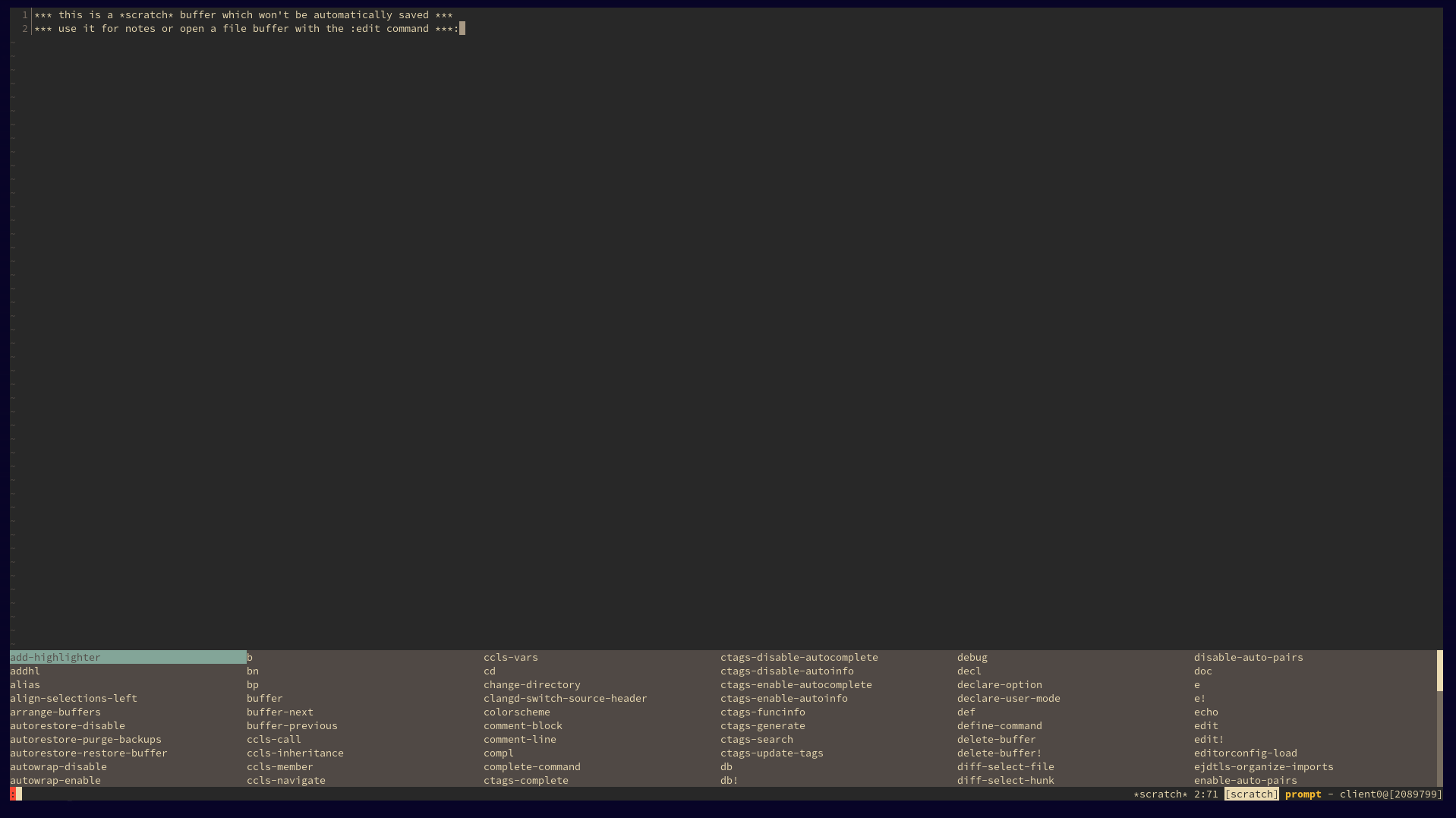
👉 Témá v Kakoune si jednoduše změníš v command line příkazem `colorscheme` a tlačítkem Tab se budeš přepínat mezi jednotlivými tématy. Command mode, česky příkazový mód, vyvoláš zkratkou Ctrl + : .



Instalace a nastavení:
👉 Pokud ještě nemáš, nainstaluj si, Kakoune.
👉 Nejprve si zálohuj své aktuální nastavení Kakoune!!!
👉 Linux & Mac:
~/.config/kak/kakrc
👉 Aby Kakoune dobře komunikoval s LSP, je potřeba mít nainstalovaný Rust.
Node.js:
👉 Doporučuji mít nainstalovaný Node.js.
👉 Pro správnou funkčnost LSP si doinstaluj tyto balíčky:
👉 A také si doinstaluj tento server pro správnou funkčnost HTML v LSP příkazem:
npm install -g vscode-{html,css,json}-languageserver-bin
👉 Dále si v Node.js nainstaluj Live-server.
👉 Platí v případě, že chceš dělat front-end nebo programuješ v Javascriptu.
👉 Ve svém projektu budeš moci pouštět index.html příkazem:
npx live-server
👉 Všechny servery, co si můžeš pomocí LSP nainstalovat, najdeš zde.
Kakoune:
👉 Pro instalaci Kakoune Front-End Power Ti stačí stáhnout pouze soubor kakrc z tohoto repozitáře .
👉 Ulož ho do kořenováho adresáře ~/.config/kak/. Nezapomeň na zálohu stávajících souborů, pokud máš i své configy.
👉 Kakoune pustíš v terminálu příkazem kak.
👉 V Kakoune zadej do command line plug-install, tím nainstaluješ všechny pluginy. Restartuj Kakoune.
👉 Pokud Ti některý plugin chybí, můžeš ho lehce doinstalovat nebo naopak odinstalovat. Více informací najdeš v Kakoune dokumentaci nebo velmi Ti rád poradím viz. Kontakty.
👉 Pokud některý plugin nechceš používat, stačí ho v souboru kakrc zakomentovat pomocí hastagu #.
👉 Tuto konfiguraci používám na Linuxu i macOS.
Plán Kakoune Front-End Power:
👉 Do budoucna můžeš očekávat tyto nové funkce a další novinky:
👉 Web na vlastní doméně. Zatím Kakoune Front-End Power najdeš zde.
👉 Nové pluginy.
👉 Návody k pluginům, jak nastavit a jak s nimi pracovat.
👉 Návody k práci s Kakoune.
Výběr pluginu v Kakoune Front-End Power:
👉 plug.kak nejduležitější plugin, aby bylo možné instalovat další pluginy.
👉 kakoune-lsp
👉 luar rozšíří možnost instalovat pluginy napsané v jazyce Lua.
👉 byline.kak vybere celý řádek pomocí klávesy x jako v Helix-editoru.
👉 auto-pairs automaticky doplní závorky.
👉 fzf.kak rychlé asynchronní vyhledávaní souborů.
Otázky a odpovědi:
👉 Kolik Kakoune stojí? -> Nic, Kakoune je zdarma.
Kontakty:
👉 Kakoune community Telegram skupina
👉 GitHub
👉 Nostr
👉 Mastodon
Podpora:
👉 Pokud mě chceš podpořit nebo se podílet na obsahu tohoto webu, budu rád, když mi napíšeš.
👉 Taky můžeš tento projekt podpořit pár Satoshi: