Contact:
Support:
- 👉 If in any way you want to support or contribute to the content and functionality of 🚀 ApolloNvim, I'd be happy to hear from you.
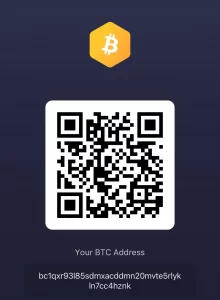
- 👉 You can also support this project with a few Satoshi:

More projects and links:
Copyright © Lukáš Kaňka 2024 - 2025