Úvod:
👉 Neovim setup pro Front-End vývoj postavený na Coc.
👉 Výhody Neovim oproti klasickému IDE jsou nesporně v svobodě konfigurace, je tisíce možností jak Váš Neovim může vypadat a fungovat. Pro Vaši inspiraci a použití vznikl tento projekt 🚀 ApolloNvim.
👉 Tato distribuce nefunguje jen že kliknete na tlačítko a nainstaluje se. Vede Vás k samostatné instalaci pomocí tohoto webu. Cílem je pochopit jak Neovim funguje aby jste si mohli samy vše modifikovat, což i click-on distribucí se nenaučíte.
👉 Toto nastavení je primárně pro vývoj webu, ale není problém si vše přizpůsobit. Inspiroval jsem se pluginy které jsem využíval v VSCode a Webstorm.
👉 Velký důraz je kladen na rychlost a lehkost.
👉 🚀 ApolloNvim Distro je stále ve vývoji a postupně se na něm pracuje.
👉 Pro nejlepší zážitek s 🚀 ApolloNvim Distro doporučuji používat multiplexor Zellij , ale není to samozřejmě podmínkou.
Přednosti:
👉 Hlavní přednosti tohoto nastavení jsou podpora: Tabnine, Prettier, AutoSave, doplňování HTML, CSS, JS a zkratky k zakomentování a odk omentování kódu. Taky je zde několik pluginu pro příjemnější práci v Neovim.
👉 S LSP v této instalaci využívám Coc pro jeho jednoduchost s minimálními zásahy do konfigurace Coc. LSP se mi velmi osvědčilo v modálním editoru Helix-editor má konfigurace Helixu.
👉 Ty nejlepší témata pro Neovim ať je nemusíš hledat, defaultně je nastavéné Dracula.
👉 Témá v Neovim si jednoduše změníš v command line příkazem `colorscheme` a tlačítkem Tab se budeš přepínat mezi jednotlivými tématy.



Instalace a nastavení:
👉 Pokud ještě nemáš nainstaluj si Neovim.
👉 Bude potřeba nainstalovat plug.vim aby jsi mohl/a instalovat rozšíření.
👉 Běž na tuto stránku pod Installation si najdi svůj operační systém a zkopíruj odkaz pod ním do svého terminálu.
👉 Nejprve si zálohuj své aktuální nastavení Neovim!!!
👉 Linux & Mac:
/home/kankys/.config/nvim/init.vim
Windows:
~\AppData\Local\nvim
Node.js:
👉 Doporučuji mít nainstalovaný Node.js.
👉 Dále si v Node.js nainstaluj Live-server příkazem:
npm i live-server
(Platí v případě že chceš dělat front-end nebo programovat v Javascriptu).
👉 Ve svém projektu budeš moc pouštět svůj index.html příkazem:
npx live-server
Neovim:
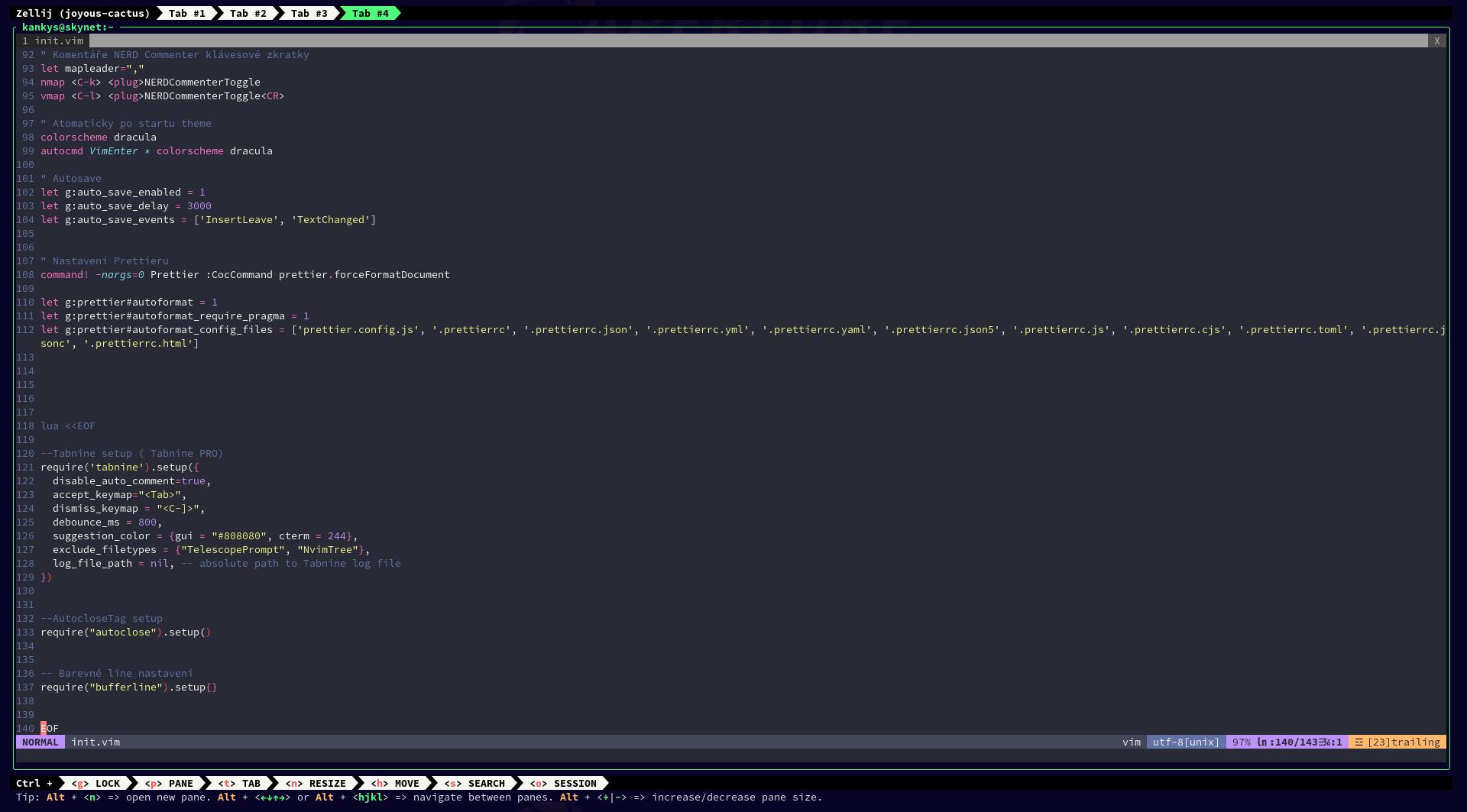
👉 Pro instalaci 🚀 ApolloNvim Distra ti stačí stáhnout pouze soubor init.vim s tohoto repositáře.
👉 Ulož ho do kořenováho adresáře ~/.. /nvim dle tvého OS. Nezapomeň na zálohu stávajících souborů
👉 Neovim pustíš v terminálu příkazem nvim.
👉 Odklikej chybová hlášení.
👉 V Neovimu zadej do command line PlugIns , tím nainstaluješ všechny pluginy. Restartuj Neovim.
👉 Pokud ti některý plugin chybí můžeš ho lehce doinstalovat nebo naopak odinstalovat pomocí plug.vim. Více informací najdeš na GitHubu plug.vim nebo velmi rád poradím viz. o nás.
👉 Pokud některý plugin nechcete používat stačí v souboru init.vim ho zakomentovat pomocí dvojitých uvozovek ".
👉 Do command line ještě zadej Coc příkaz pro doinstalování zbylých pluginů:
CocInstall coc-todolist coc-tailwindcss coc-prettier coc-json coc-html-css-support coc-html coc-emmet coc-xml coc-tsserver coc-lsp-wl coc-lit-html coc-htmldjango coc-css coc-markdown-preview-enhanced coc-markdownlint
👉 A ještě jednou restartuj Neovim a vše máš připravené.
👉 Také se zde podívej do souboru Hint.md, pomůže ti na začátku.
👉 Tuto konfiguraci používám na Linuxu i MacOS. Je ozkoušena i na Windows 11.
Plán 🚀ApolloNvim:
👉 Do budoucna můžete očekávat tyto nové funkce a další novinky:
👉 Web na vlastní doméně zatím ApolloNvim najdeš zde. -> Vysoká priorita
👉 Instalátor 🚀 ApolloNvim přes odkaz Git.
👉 Nová vlastní uvítací obrazovka.
👉 Nové pluginy.
👉 Telegram skupina k projektu.
👉 Návody k pluginům, jak nastavit a jak s nimi pracovat. -> Vysoká priorita
👉 Návody k práci s Neovim -> Vysoká priorita
Výběr pluginu v Lite Web 🚀 ApolloNvim Distro 2024:
👉 Autoclosetag nástroj pro uzavírání všech typů závorek a tagů.
👉 NERDTree vytvoří ti stromový postranní panel.
👉 Coc manager pro instalování doplňků do Neovim.
👉 Tabnine alternativa k GitHub Copilot, který si případně lehce také můžeš doinstalovat. Tabnine narozdíl od Copilota nabízí free program a trial verzi na 90 dní.
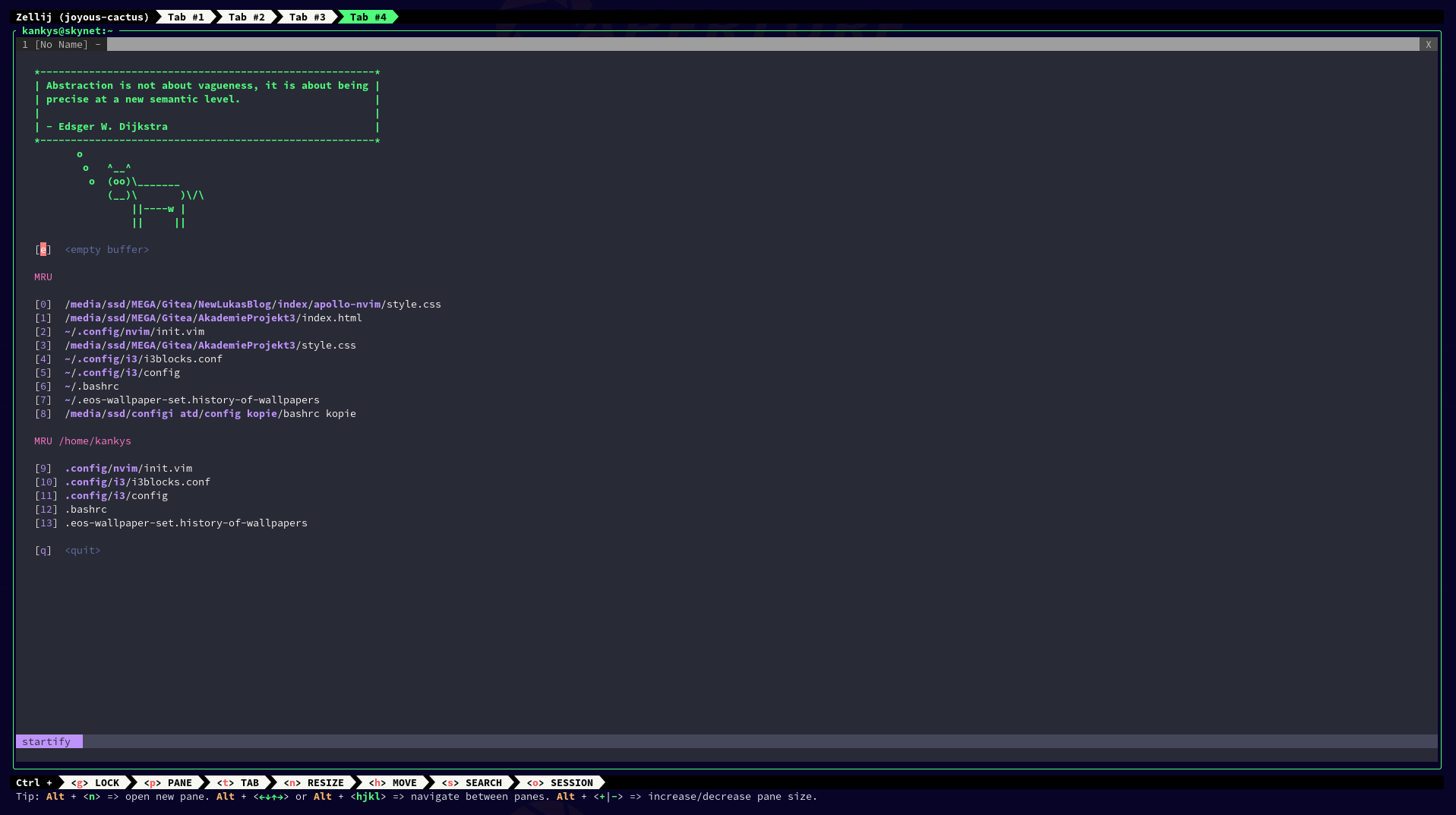
👉 alternativní uvítací obrazovka s pokaždé jiným IT mottem. Nemusí fungovat s některými terminály či NERDTree nastaveným spuštěním po startu.
👉 NERD Commenter plugin pro zakomentování a odkomentování kódu. Zde ho máme nastaven na Ctrl + k.
👉 Wakatime služba která je schopna měřit kolik času jste trávily při kódování na pc a i na kterém projektu. Služba se jednoduše propojí přes API. WakaTime najdeš zde.
👉 fzf.vim asynchronií vyhledávač souboru v projektu. Pro mnohé je toto vyhledávaní rychlejší než klasické stromové, chce to trochu času. Ale jak se dostane pod kůži vše ostatní Vám už přijde pomalé.
👉 Auto-save plugin pro automatické ukládání vašich souboru.
Coc extensions pro front-end:
👉 coc-todolist
👉 coc-tailwindcss
👉 coc-project-manager
👉 coc-prettier
👉 coc-json
👉 coc-html-css-support
👉 coc-html
👉 coc-emmet
👉 coc-xml
👉 coc-tsserver
👉 coc-lsp-wl
👉 coc-lit-html
👉 coc-htmldjango
👉 coc-css
👉 coc-markdown-preview-enhanced
👉 coc-markdownlint
👉 coc-eslint
Otázky a odpovědi:
👉 Kolik stojí 🚀 ApolloNvim? -> Ne 🚀 ApolloNvim je zdarma.
Kontakty:
👉 🚀 ApolloNvim Telegram skupina
Podpora:
👉 Pokud jakkoliv chceš podpořit nebo se podílet na obsahu a funkčnosti 🚀 ApolloNvim, prosím budu rád když mi zde napíšeš.
👉 Taky můžeš tento projekt podpořit pár Satoshi: